Every now and then we like to dedicate a post to a little bug or quirk of our beautiful rendering engine that is webkit. Today we dedicate it to rendering charts from Highcharts.com.
There are two problems that typically occur when people try to render charts from Highcharts with a renderer based on webkit:
- Thick grey lines appear over the graph lines
- The graph lines are not completely drawn, but only partly
Let’s discuss these two problems with examples.These are both taken by rendering the demo at http://www.highcharts.com/demo/.
Thick grey lines problem
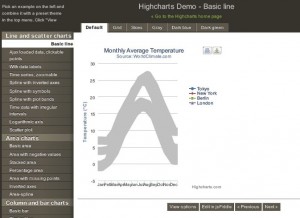
 The problem with the thick grey lines being displayed is shown in the image on the right. We’ve taken the liberty to take a snapshot of a rendering of one of our competitors’ websites. As you understand by now – we don’t have this issue in our patched system.
The problem with the thick grey lines being displayed is shown in the image on the right. We’ve taken the liberty to take a snapshot of a rendering of one of our competitors’ websites. As you understand by now – we don’t have this issue in our patched system.
As you can clearly see the graph itself is obscured by thick grey lines. In reality these are lines with a very low opacity, which are meant to control mouse tracking. Because a bug in most webkit installations these are displayed with full opacity.
The recommended solution (unless you want to use our service, where you don’t have this problem) is to use the following fix in your JavaScript:
[javascript light=”true”]plotOptions:{series:{ enableMouseTracking:false, shadow:false, animation:false } }[/javascript]
Incomplete graph lines problem
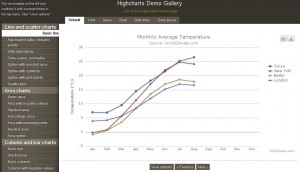
 The next problem is a little more prevalent. You’ll see it on all conversion websites (including our homepage, but obviously you’ll be able to correct it when you are a paid service member).
The next problem is a little more prevalent. You’ll see it on all conversion websites (including our homepage, but obviously you’ll be able to correct it when you are a paid service member).
The Highcharts demo actually ‘draws’ the graph live for you in JavaScript. This is a nice little touch of interactivity, but the problem is – any rendering engine only has ONE chance to take a snapshot of the demo page. And it doesn’t really have a good way of knowing when the JavaScript is finished, other than waiting a set time.
This set time is called a JavaScript delay and can be controlled in our webkit service for all our members in the members area – the ones on the Save as PDF plan as well as subscribers to the HTML to PDF API or the HTML to PDF SDK.
On our homepage we have set this delay to a very low value, because we don’t want our free conversion service to always wait for JavaScript to render, cause most pages don’t even have JavaScript to wait for.
The FIX!
 This is what the demo page of Highcharts IS supposed to look like as PDF. We’ve generated this in a jiffy with our HTML to PDF API and so can you!
This is what the demo page of Highcharts IS supposed to look like as PDF. We’ve generated this in a jiffy with our HTML to PDF API and so can you!
You can rest assured your Highcharts graphs or any other graphs will render fine with our HTML to PDF conversion service. They’ll work with the save as PDF service, the HTML to PDF API and also the SDK!
Conclusion
The JavaScript charts from Highcharts are a pretty popular product, but in most webkit services you’ll experience problems with them. In this post we hoped to have showed you that you will be able to use them comfortable with our services. We can also recommend you to check out Flot charts as we believe they’re just as nice and very easy to use.
If you want to know more about our services then please have a look at the section describing our different services. If you heard enough and want to join – please go ahead and sign up!
